ブログ運営に欠かせない「テーマ選び」。
どのテーマを選ぶかでそのブログの印象が全く異なり、まさにブログの顔とも言えます。
だからこそこんな悩みがあると思います。
「どれを選べばいいかわからない…」
「SWELLがいいって聞くけど、悪い所は全くないの?」
「SWELLって本当にお金を払ってまで導入する価値があるの?実際に使用している人の感想を聞きたい」
 むぎ
むぎその悩み、すべて解決します!
僕も初めは本当にいろいろと悩みました。
無料でもいいのではないか。でも有料の方がいいとも聞く。けどお金はないし…
そして有料のテーマを導入して、自分に合わなかったらどうしようとも。
でも安心してください。ちゃんと悩めているあなたは素晴らしいです!
今回この記事で実際にSWELLを導入している僕が、実体験をもとにデメリットも含め徹底的に解説していきます!
この記事を参考にしっかりと悩み、納得した上でSWELLの導入を検討してみてください!
- SWELLの特徴がわかる!
- SWELLのメリットとデメリットがわかる!
- 実際に使用している人の感想がわかる!



この記事のテーマもSWELLです!できる限りたくさんのデザインを使用しているので、そのあたりも着目してみてください!
SWELLとは


まず初めにSWELLとは、2019年3月に株式会社LOOSの了さん(@ddryo_loos)によって販売が開始された比較的新しいWordPressの有料テーマのひとつです。
HTMLやCSSの知識は全く必要なく、初心者でも簡単ワンタッチで思い通りのおしゃれなブログが作成できる機能が備わっているのが特徴!



初心者に優しいテーマなんだ!
それだけでなく「高度な設定」という機能も備わっており、実際にコードを入力することでより詳細な設定もできるため、上級者にとっても使いやすいテーマとなっています。



ブログ上級者になっても使い続けられるから長く使えるね!
そんな評判のいいSWELLですが、本当にいいと言えるのか、デメリットはないのかを詳しく解説していきます!
SWELLのデメリット2つ
まずは皆さん気になるであろうデメリットからお伝えします。
一般的にSWELLを導入するうえでのデメリット・懸念点は以下の2つです。
1.初期費用が高い
2.学習コストがかかる
1.初期費用が高い
やはりSWELLを導入するにあたり、最も気になるのが初期費用の部分ですよね(笑)
なのでこれは一番初めに解説します!
まず初めにSWELLの導入費用は下記のとおりです。
| SWELLの導入費用 | ¥17,600(税込) |



うぅ…。この金額はまあまあいいお買い物になるな…
確かに簡単に手を出せる金額ではないですよね。
しかしお支払いはこの一度限りで、年額や月額ではない買い切りの商品なので、一度購入してしまえばこれ以上コストが増えることはありません!
そのため例えば5年間SWELLを使用した場合、1日当たり9円で使用できてしまうんです!
しかもこの1回だけお金を払えば複数サイトでSWELLを導入できるため、複数のサイトに導入すればするだけ単価も下がっていきます。
僕も最初はためらいましたが、SWELLを導入したおかげですぐに収益化でき、一瞬で元が取れました!



一生稼ぎ続けてくれるブログをこの値段で作れると思えば、本当にコスパがいい!
では、他の有料テーマの比較するとこの価格はどうなのでしょうか。
| WordPress有料テーマ名 | 価格 |
| JIN(ジン) | ¥14,800(税込) |
| AFFINGER(アフィンガー) | ¥14,800(税込) |
| THE THOR(ザ・トール) | ¥16,280(税込) |
| STORK(ストーク) | ¥11,000(税込) |
| DIVER(ダイバー) | ¥17,980(税込) |



他も同じような値段だけど、少しSWELLの方が高い…?
これを高いと捉えるか必要経費ととらえるかはお任せしますが、僕は間違いなく導入してよかったと思っています!
2.学習コストがかかる
後ほどメリットでもご紹介しますが、なんせSWELLは多機能でカスタマイズの自由度も高いです。
これはブロガーにとってはとてもありがたい!
しかし、初心者ブロガーにとっては使いこなすまでには少し時間(コスト)が必要かもしれません。
基本的な機能や装飾は、ワンクリックでできてしまうので初心者でも簡単に使いこなせますが
少し複雑な機能を使いこなそうとすると理解が追いつかないと感じることもあるでしょう。
実際に僕も今のトップページは気に入っているのですが、初めはつくるのに少し苦労しました(笑)
しかしこれもSWELL一つで実現できてしまうので、ぜひ見てみてください!



記事を書くだけなら初めから簡単に出来たよ!
これはどのような事にも共通していますが、初めは勉強が必要ですね!
けど安心してください。
今やSWELLは本当に多くの方が使用しているテーマなので、「SWELL ○○」でググれば大抵のことは一瞬で解決します!



便利な時代だ!
加えて、SWELLの作成者である「了さん」からも直接回答をもらえるサポート体制も整っているので、初心者でも安心して使うことが出来ます!
まずは基本的な操作から始めて、徐々に上級テクニックを活用していきましょう!
SWELLのメリット3つ
次に実際に使用してみて改めて感じるメリットについてご紹介します!
1.読者の意識をひくデザイン性
2.SEO対策が出来ちゃう
3.初心者でも簡単に使いこなせる
1.読者の意識をひくデザイン性
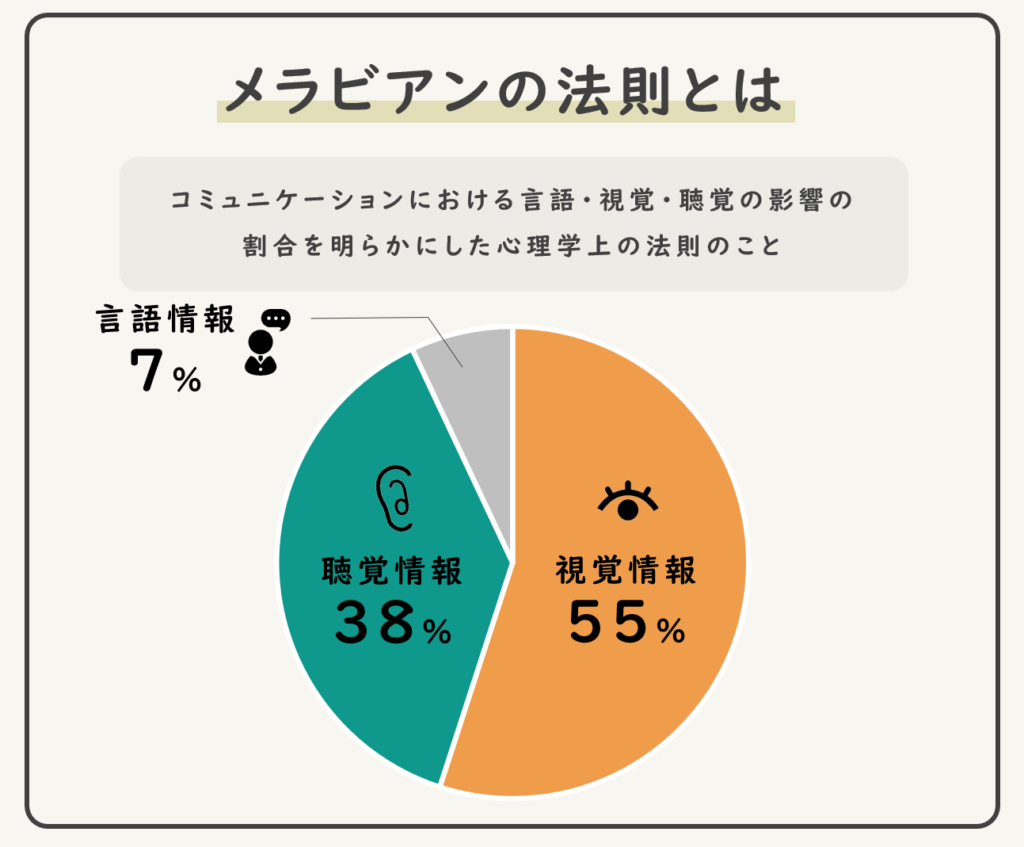
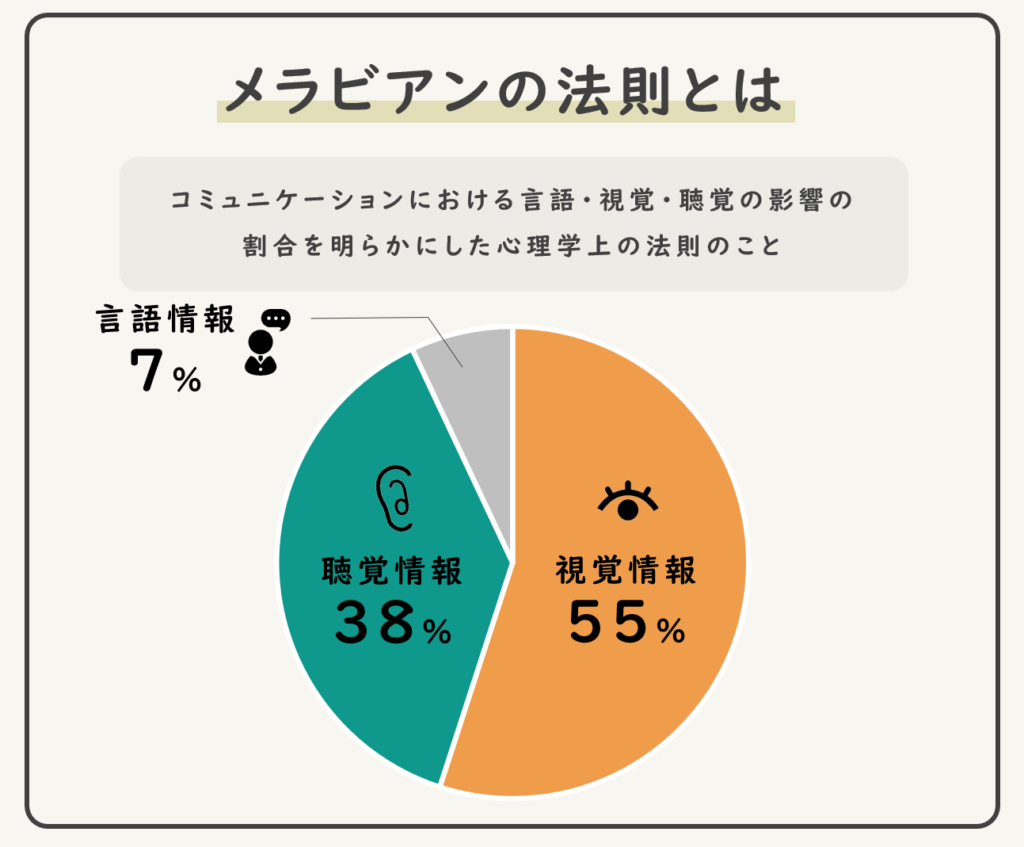
突然ですが、みなさんは「メラビアンの法則」はご存じでしょうか?


メラビアンの法則とはご覧のとおり、コミュニケーションにおいて一番重要なのは見た目や表情などの視覚的な情報であり、話の内容などの言語情報はたったの7%ほどしか影響していないというものです。



よくわかんないけど「見た目」は重要そう!
これはコミュニケーションにおける影響の度合いではありますが、ブログでも同様のことは言えると考えています。
つまりどんなにいい内容を書いていても、見た目が良くないと読者は離れていってしまう!ということです。
と、見た目の重要性を理解していただいたうえで本題ですが、
SWELLの特徴はなんといってもそのシンプルながらも洗練されたデザイン性です。



これは他のどの有料テーマにも負けないSWELLの特徴といえます。
僕はこのごちゃごちゃしていないシンプルなデザイン性がとても気に入っていて、読者の皆さんが文章に集中できるため効率的に情報を提供出来ているなと感じています!
またデザインのカスタマイズ性も高く自分好みにアレンジできるため、それぞれが個性を出すことが出来ちゃいます。
あと僕的におすすめなのが、PC画面とスマホ画面で見え方を変えることが出来ること!
横画面と縦画面だからどうしても同じ設定ではどちらかが読みづらくなってしまいがちなんだけど、SWELLでは個々に設定することが可能です!
2.SEO対策が出来ちゃう
ブログ初心者の敵「SEO対策」
SEOとはSearch Engine Optimizationの略称で、Googleなどの検索エンジンから多くの訪問者を引き付ける(集客する)ための対策の事です。



つまり、自分のブログを検索結果の上位に表示させるための対策だね!
このSEO対策、自分でやろうとするととても難しい…
しかしSWELLならそれも問題なし!
SWELLは導入した初期段階からすでにSEO対策を勝手に実施してくれています!


特にサイトのページ表示スピードがとても速いのがSWELLの特徴!
なかなかページが表示されずにやっぱ読むのやめた…という経験があるかとは思いますが、そういうこともあるのでページの表示スピードはSEOにも大きく関わってきます。
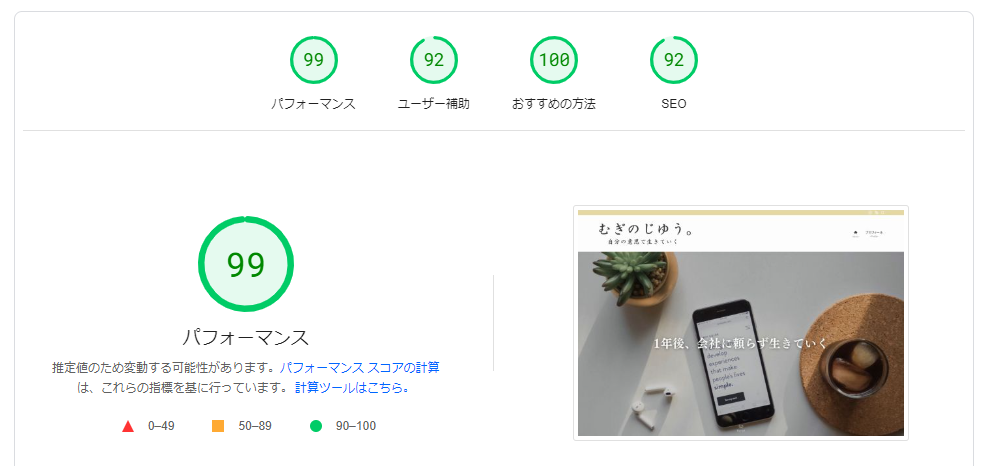
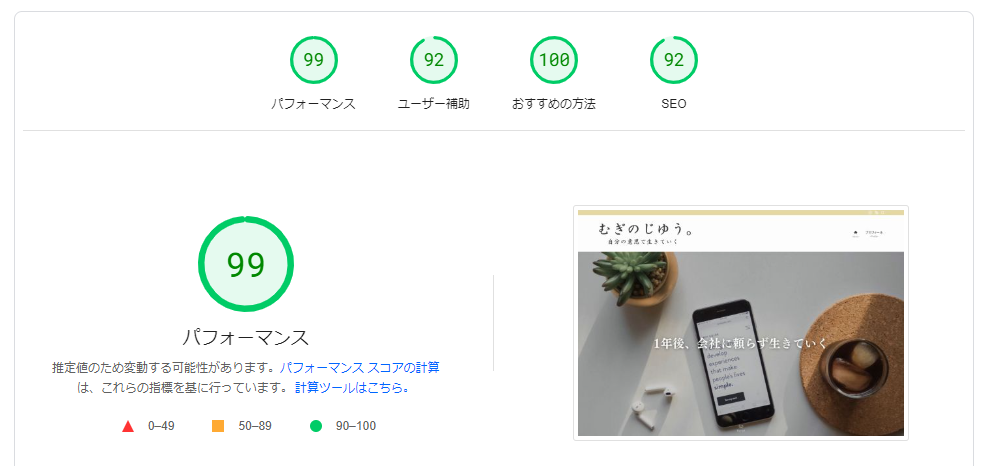
そのような中で、実際にGoogleのPageSpeed Insightsでこのブログの表示速度を調べてみたところ、
なんと結果は「99」!


しかもSEOも「92」ととても高評価!
これ、僕は一切何も対策していないでこの結果です!
つまりSWELLが勝手に実施してくれているSEO対策だけで、何億記事掲載されているかもわからないGoogleからこれだけ高い評価をもらえてしまう!



これも全部SWELLのおかげ!本当にありがとう…(笑)
3.初心者でも簡単に使いこなせる
先ほどデメリットで使いこなすためには「学習コスト」がかかるといいました。
しかしそれはあくまでもSWELLを使う前提のはなし。
SWELLを使わない場合、HTMLやCSSなどのプログラミング知識を習得する必要がありますが、初心者には到底扱える代物ではありません…
実際に下のこのような二重線のボックスをブログに表示したいとなった時、
CSSというプログラミング言語を使用して表示しようとすると、このような文字列を覚える必要があります…
CSS .box { border:#ec59ba 3px double; /*境界線の指定*/ padding:10px; }
しかし、SWELLを使えばこんな文字列を覚える必要はなく、設定画面にある下の「02」をぽちっとクリックするだけで表示できちゃう!


この操作性が本当に素晴らしく、直感的にマウスをクリックするだけでおしゃれなブログを作成できてしまいます!
どのような操作にもプログラミング知識は一切必要なく、ブログ初心者でも簡単に操作できる!
使いやすさはNo.1ですね!



僕もプログラミング一切分かりません(笑)


実際に使用してみての本音レビュー
ここまでSWELLのメリット・デメリットをご紹介してきました。
では実際に僕が約1年間使用してみて感じた、本音のレビューはどのようなものなのか。
結論…


確かに価格の高さから導入するまではとても悩みました。
しかし今では本当に導入してよかったと心から思うことが出来ています!
「価格も高いけど、評価も高い!」
これが僕の本音です!
ではSWELLの何がそこまでいいのかというと、「記事の執筆スピード」と「デザイン性」です。
本当に多くのおしゃれな機能やテンプレートがあり、それをボタン1つで使えてしまうため、
ひとつひとつのデザインに悩むことなく文章作成に集中でき、サクサクと記事が書けてしまいます。



この効率性の良さが本当にいい!
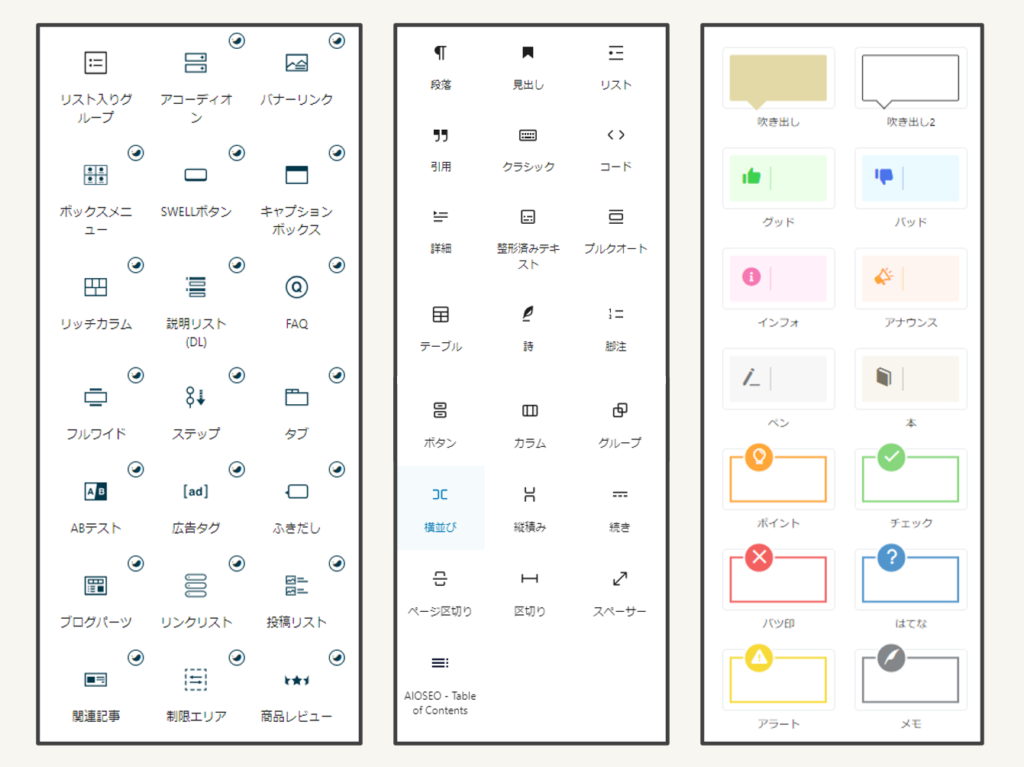
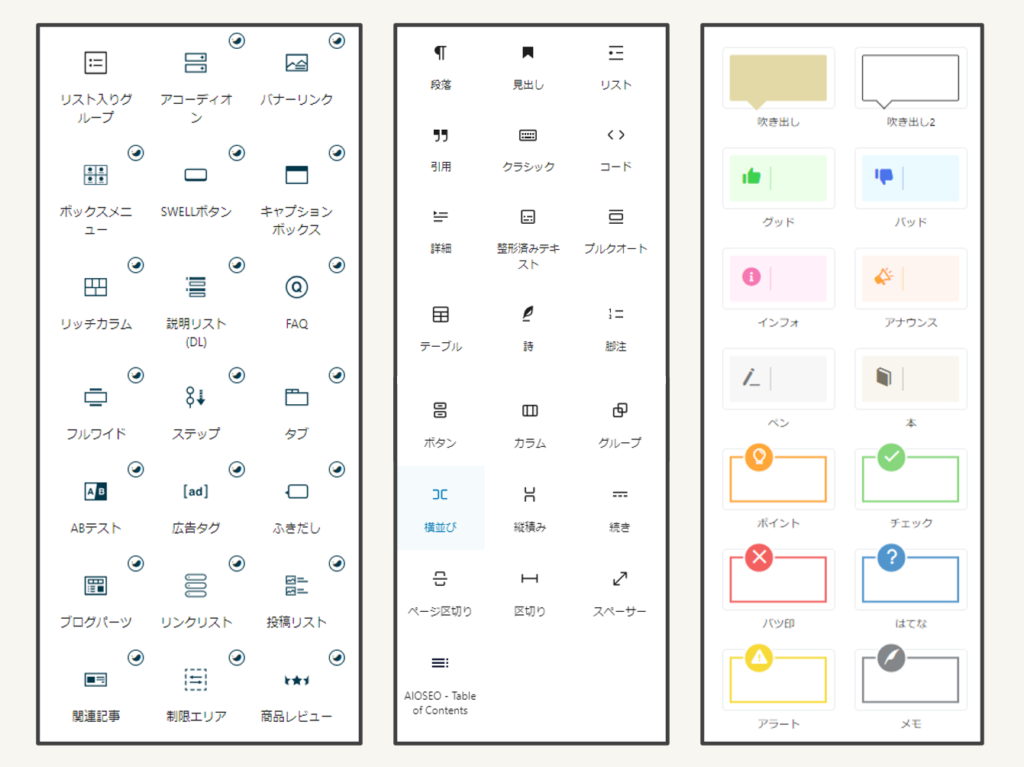
実際にこれはSWELLで使用できる機能の一部なのですが、このようにたくさんの候補の中から自分が使用したい機能をポチっとクリックするすれば一瞬で使えてしまいます!





機能多すぎ!!



これでもほんの一部です!
しかも全てシンプルかつおしゃれなデザインとなっているため、もう言うことなし!
効率的に簡単におしゃれなブログ作成が出来てしまう、それがSWELLの魅力です。
そのため時間のない副業サラリーマンや主婦の方には特におすすめします。
実際に僕も副業サラリーマンですが、SWELLを導入したおかげで限られた時間の中でも効率的にブログ運営が出来ています!
僕はこれまで無料テーマを使ってきたり、複数の有料テーマにも手を出してきました。
しかしSWELLが圧倒的にNo.1!
今すぐにでも導入してその良さを知ってほしいです!
SWELLの導入方法



よしSWELLに決めた!
けどどうやって導入するの…?
はい、気になる導入の仕方ですが、以下の記事で画像付きで詳しく解説しています!



すべての工程を画像と共に解説しているから初心者でも簡単に導入できると思います!


導入自体も3ステップのみでできてしまうので、ぜひこちらから始めてみてください!
SWELLを導入すべきではない人
もちろん、すべての人にSWELLをおすすめできるわけではありません。
下記に該当する方はSWELLは使わない方がいいかなと思っています。
- クラシックエディター派の方
- ブログの見た目を気にしない方
- 収益化は狙っておらず、ただブログを書くことが趣味の方
- プロのプログラマーで自分でおしゃれなデザインのブログを作成できる方



逆にこれ以外の人は今すぐ導入すべきです!
ブログ初心者で効率よくおしゃれなデザインのブログ運営を行いたい方、ブログで1円でも稼ぎたいと思っている方、使い心地のいいテーマを使いたい方、これらに該当する方には本当におススメです。
特に会社員や毎日忙しいママさんブロガーの方!
皆さんは重々承知だとは思いますが「時は金なり」です。
SWELLを導入して楽しく効率的にブログを作成しましょう!
【まとめ】初心者はSWELL一択!
僕は遠回りをしました。
他の有料テーマや無料テーマを使わないで、初めからSWELLを導入していればもっと早く収益化出来たと思います。



今では本当に大きな後悔のひとつです…
これからブログを始めようとしている皆さんにはそんな後悔をしてほしくない。
だからこそこの記事を書いています。
SWELLを導入することが収益化への一番の近道
僕はこれを本当に強く実感しています。
まだ迷っているという方、選んで後悔はさせません。
今すぐSWELLを導入してみてください。
将来の自分のために一歩踏み出してみる!
SWELLを導入しても継続できるかが不安…
そんな方はぜひ僕のInstagram(@mugi_hukugyoblog)をのぞいてみてください!
多くの方と一緒に朝活を頑張っているので、モチベーションになると思います!



みんなで一緒にがんばりましょう!
なぜ僕は頑張るのか、こちらでその想いも語っているのでぜひのぞいてみてください!








コメント